Notes on Using ARIA in HTML
HTML에서 WAI-ARIA 사용에 관한 노트
문서 바로가기: Notes on Using ARIA in HTML(2016년 9월 18일)
서론
본 문서는 개발자를 대상으로 하는 실용 지침 문서이며, ARIA 명세(WAI-ARIA-1.1)를 HTML 요소에 적용하여 접근성을 지닌 정보를 제공하는 방법에 대해 설명합니다. 장애인들이 웹 컨텐츠와 웹 애플리케이션을 이용할 때 접근 문턱을 낮출 수 있는 방법을 정의하고자 합니다. 본 문서에서는 HTML5에 WAI-WRIA 적용 방법에 대한 정보를 제공하여 Ajax, HTML, JavaScript 및 관련 기술로 개발된 동적인 UI 컨트롤을 좀 더 손쉽게 사용할 수 있도록 하고자 합니다.
본 문서는 ARIA 속성 사용에 대한 지침을 담고 있습니다.
ARIA 적용 모범 사례에 대해 알아보고 싶으면, WAI-ARIA-PRACTICES 문서를 참고하십시오.
다음 문서 목록에서 본 문서와 관련된 정보를 찾을 수 있습니다.
- ARIA in HTML
- WAI-ARIA 1.1 Authoring Practices
- Accessible Rich Internet Applications(WAI-ARIA) 1.1
- HTML5.1
- HTML5 Accessibility
첫번째 규칙
이미 존재하는 네이티브 HTML 요소나 속성을 사용하여 그 요소의 의미나 행동을 규정할 수 있을 때, 다른 요소와 ARIA 역할 속성을 사용하는 것은 피하도록 한다. 만일 상태나 속성값을 추가하여 접근성 향상을 할 수 있으면 추가하도록 한다. HTML5에서 새로 추가된 <nav>, <main>, <footer>등의 의미를 담고 있는 요소들을 충분히 사용하자.
네이티브 HTML 요소나 속성을 사용할 수 없는 경우는 어떤 것들이 있을까?
- HTML에 속성 명시는 되어 있지만 구현이 되지 않은 경우. 혹은 구현은 되었으나 접근성 지원이 되지 않는 경우.
- 요소의 스타일을 네이티브 스타일이 아닌, 원하는 디자인으로 바꿀 수 없는 경우.
- 현재 HTML에서 속성이 지원이 되지 않는 경우.
두번째 규칙
꼭 필요한 경우가 아니라면 요소가 원래 가지고 있는 의미를 변경하면 안된다.
예: 버튼 역할을 하는 제목 요소를 만들고 싶을 때,
- 이렇게 하면 안된다:
<h1 role=button>heading button</h1> - 대신 이렇게 하라:
<h1><button>heading button</button></h1> - 혹은 정확한 요소를 사용할 수 없는 경우에는 이렇게 하라:
<h1><span role=button>heading button</span></h1>
참고: 만일 아무런 상호작용을 하지 않는 요소에 강제로 동작을 부여해야 하는 경우, 개발자는 적절한 ARIA와 인터렉션 스크립트를 추가하여 요소에 의미를 부여해야 한다. 하지만 이미 적절한 역할을 지닌 요소가 존재하는 경우에는 그 요소를 쓰도록 하자. 버튼의 경우, 아무 상관이 없는 요소에 버튼 역할을 부여하는 것보다 네이티브 버튼 요소를 사용하는 편이 훨씬 간단하고 적절하다.
참고: 네이티브 HTML 요소에 혹시 모르니 대비책으로 동일한 의미를 가지는 ARIA 역할을 추가해 주는 것은 괜찮다.
세번째 규칙
인터렉션이 있는 모든 ARIA 컨트롤 요소들은 키보드로 조작이 가능해야 한다.
만일 클릭, 탭, 드래그&드롭, 슬라이드, 스크롤 등의 인터렉션을 사용하는 위젯을 개발한다면 사용자가 키보드만을 사용할 때도 마우스를 사용할 때와 동일하게 위젯을 탐색, 조작할 수 있어야 한다.
모든 인터렉션 위젯을 키보드 입력 및 단축키 조합으로 조작할 수 있도록 스크립팅 처리 해야 한다. 예를 들어, role="button" 요소를 사용하는 경우 무조건 포커스가 가야 하며 요소와 관련한 액션을 수행할 수 있어야 한다. 이 때 enter(윈도우), return(맥), space키 모두를 사용할 수 있어야 한다.
키보드 및 구조 네비게이션과 WAI-ARIA 1.0 사용 가이드의 디자인 패턴 섹션을 참고하라.
네번째 규칙
키보드 포커스를 받을 수 있으면서 눈에 보이는 요소에 role="presentation"이나 aria-hidden="true"를 적용하지 않도록 한다. 해당 요소에 이 두 역할 중의 하나를 사용한다는 것은 ‘아무것도 아닌 것’에 포커스를 주는 셈이 될 수 있다.
- 이렇게 하면 안된다:
<button role=presentation>press me</button> - 혹은 이렇게 해서도 안된다:
<button aria-hidden="true">press me</button>
만약 인터렉션 가능한 요소가 숨겨지거나 동작을 수행할 수 없게 된다면, aria-hidden을 적용할 수 있다. 예를 들자면 다음과 같다.
|
|
다섯번째 규칙
모든 인터렉션 요소에는 접근 가능한 이름(accessible name)이 있어야만 한다.
인터렉션 요소는 접근성 API에서 접근성 이름(혹은 이에 상응하는) 속성 값이 존재할 경우에만 접근 가능한 이름을 가진다.
예를 들어, 아래의 코드에서 input type="text"는 ‘user name’이라는 눈으로 볼 수 있는 레이블 요소를 가지고 있지만, 보조 기기로 접근할 수 있는 이름이 없다.
|
|
반대로, 아래의 코드에서 input type="text"는 ‘user name’이라는 눈에 보이는 레이블과 접근 가능한 이름을 둘 다 가지고 있다. 이 예시에서는 접근성을 지닌 이름이 존재하는데, 이는 input요소가 레이블을 붙일 수 있는 요소이고 label요소가 input요소와 적절하게 관련을 가지고 있기 때문이다.
|
|
label요소는 커스텀 컨트롤에는 사용할 수 없다. 다만 label요소가 네이티브 HTML 요소 중 레이블을 붙일 수 있는 요소를 가리키고 있는 경우는 제외한다.
|
|
div는 부여받은 역할에 상관없이 레이블을 가질 수 없다.
|
|
이미 의미를 가진 요소에 역할을 부여하면 어떻게 될까?
고유한 의미를 지닌 요소에 ARIA 역할을 부여하면, 이 역할이 접근성 트리(accessibility tree)내에 있는 해당 요소의 고유 의미를 덮어쓴다. 이로 인해 ARIA는 스크린 리더기를 비롯한 보조 기기에 간접적으로 영향을 끼칠 수 있다.
예를 들어, 다음과 같은 HTML 트리가 있다 하자: <h1 role=button>text</h1>
접근성 트리에서는 다음과 같이 보여진다.

역할을 추가해도 바뀌지 않는 것들
ARIA 역할을 추가해도 보조 기기를 사용하지 않는 사람들이 보기에는 요소의 형태나 행동이 다르게 보이지 않는다. 요소의 행동, 상태, 프로퍼티는 바뀌지 않지만, 요소가 원래 가지고 있던 역할의 의미는 변경된다.
예를 들어, 다음과 같은 HTML 코드가 있다.
<button role=heading aria-level=1>text</button>
접근성 트리에서는 다음과 같이 보인다.

그렇지만 여전히 이 요소는 클릭가능하며, 보여지는 순서도 바뀌지 않고, 버튼처럼 보이며, 눌렀을 때 관련 이벤트가 발생한다. 그렇기 때문에 버튼 요소를 제목으로 바꾸려고 하면 HTML5 적합성 오류가 나는 것이다.
참고: 요소에 역할을 추가한다고 해서 그 요소의 행동이나 프로퍼티 혹은 상태가 추가되지는 않는다. ARIA는 요소가 브라우저내에서 하는 행동이나 스타일을 변경하지 않는다. 예를 들어, 링크가 버튼처럼 행동하도록 지정된 경우, role="button"을 링크 요소에 추가하는 것만으로는 충분하지 않다. 버튼처럼 행동하도록 키 이벤트 헨들러를 추가하는 등 진짜 버튼처럼 행동하도록 별도의 조치를 취해야 한다. 왜냐하면 네이티브 버튼 요소는 엔터 키나 스페이스바를 사용하면 동작하기 때문이다.
ARIA는 인라인으로 추가하나 아니면 스크립트로?
ARIA 역할이나 aria- 속성이 인터렉션을 구현하기 위한 스크립트에 *의존하지 않는다면, ARIA 마크업을 인라인으로 추가해도 된다. 예를 들어, ARIA 랜드마크 역할이나 레이블이나 묘사와 관련된 속성은 인라인으로 추가해도 괜찮다.
만일 구글 문서(해당 웹 애플리케션을 사용하려면 자바스크립트가 필요함)와 같이 콘텐츠와 인터렉션이 스크립트 활성화된 브라우저에서만 지원이 된다면, 자바스크립트가 비활성화 되면 애플리케이션이 작동 하지 않을 것이므로 이러한 경우 역시 ARIA 마크업을 인라인으로 추가해도 된다.
다른 경우에는, 스크립트로 ARIA 관련 속성을 입력, 변경, 제거하라. 예를 들어, 트리 위젯이 접혀 졌을 때의 마크업은 다음과 같다.
<li role="treeitem" aria-expanded="false" ...>....</li>
만일 위젯이 펼쳐진다면 자바스크립트로 속성을 다음과 같이 변경시킨다.
<li role="treeitem" aria-expanded="true" ...>....</li>
ARIA 유효성 검사
가장 쉬운 방법은 HTML5 DOCTYPE과 함께 ARIA 마크업을 적용하고, 새로운 W3C 마크업 검사기(W3C Nu Markup Checker)로 오류 체크를 하는 것이다. ARIA는 다른 DOCTYPE과도 잘 호환이 되지만, 해당 DTD가 ARIA 마크업에 대한 업데이트가 이루어지지 않았다면 유효성 검사기가 에러를 발생시킬 수 있다. 또한 앞으로 ARIA 지원과 관련한 업데이트가 이루어질 것 같지도 않아 보인다.
HTML5 이전 버전에서 ARIA 관련 유효성 에러가 나타났다고 해서 실제 사용자들에게 접근성 문제를 안겨준다는 것은 아니다. 다만 예전의 자동화된 유효성 검사기들이 ARIA와의 호응이 좋지 않기 때문에 발생하는 것이다.
참고: 새로운 W3C 마크업 검사기는 현재 개발 중이기 때문에 (엄청 좋긴 해도) 완벽하게 믿을만한 결과를 내놓지는 못한다. 만일 사용 중에 ARIA 스펙이나 HTML 스펙에 있는 ARIA 적합성 요구사항과 충돌하는 상황이 발생하면, 이슈 리포트를 부탁한다.
role="presentation" 사용하기
role="presentation"은 요소에 부여된 의미를 없앤다. 예를 들어, 다음과 같은 코드가 있다.
<h1 role="presentation">text</h1>
접근성 트리에서 보면 다음과 같다.

접근성 트리에서는 해당 요소가 아무런 의미가 없는 문자열로 보인다.
필수적으로 자식 요소를 가져야 하는 요소가 아니라면, role="presentation"이 부여된 요소 안에 자리잡은 요소들의 경우에는 원래 부여된 의미가 보존된다. 예를 들어, 다음과 같은 코드가 있다.
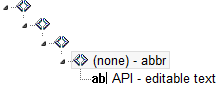
<h1 role="presentation"><abbr>API</abbr></h1>
위의 요소는 접근성 트리에서 다음과 같이 보인다.

ul이나 table과 같이 자식요소가 존재해야 하는 요소가 만약 role="presentation" 속성을 가지고 있다면 안에 자리잡는 자식 요소들의 의미는 사라진다. 예를 들어, 다음과 같은 코드가 있다.
|
|
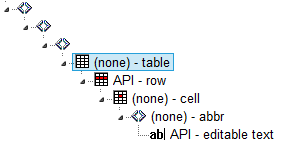
이는 접근성 트리에서 다음과 같이 보인다.

참고 (중첩 테이블이나 중첩 리스트 등) 자기 자신과 같은 요소를 자손 요소로 가지는 경우에는, 자기 자신이 role=presentation값을 가져서 지니고 있던 의미가 없어진다고 하더라도 자손 요소의 의미는 보존된다.
예를 들어 바깥쪽 table 요소에 role=presentation을 부여했다고 하자.
|
|
접근성 트리에서 보면, 자손 table요소와 그 자식들(tr과 td요소)는 여전히 자신의 의미를 가지고 있다. 바깥쪽 테이블 요소들의 의미만 없어졌을 뿐이다.

role="presentation" 사용 예시
테이블 구조가 정확하지 않으면, 이를 수정 할 때 사용할 수 있다.
|
|
aria-labelledby와 aria-describedby 소개
현재 지원상황
2016년 9월 현재 aria-labelledby와 aria-describedby는 인터렉션 콘텐츠 요소와 관련된 텍스트 콘텐츠를 지원할 때 사용한다. 이 글이 작성되는 시점에서 볼 때, 이 두 속성들은 링크에서는 작동하지 않으며, 임베디드 콘텐츠에서는 지원이 되는지 알려지지 않았으나, 입력(input) 타입들을 비롯한 폼 컨트롤에서는 사용가능하다.
만약 인터넷 익스플로러에서 aria-labelledby를 id 레퍼런스 여러개와 같이 사용하는 경우, 혹은 aria-describedby를 하나 혹은 여러개의 id 레퍼런스와 사용하는 경우에는 이 속성들이 가르키는 요소들은 반드시 마이크로소프트에서 정의한 접근가능한 HTML 요소이어야 한다.
다음 코드는 aria-labelledby를 여러 개의 레퍼런스와 함께 사용해 본 예시이다. 접근 불가능한 요소에 접근성 부여하기 페이지를 참고하라.
|
|
또한 요소가 ARIA 역할을 부여받은 경우, 인터넷 익스플로러에서는 해당 요소가 접근가능한 HTML 요소가 된다.
|
|
컨텐츠를 숨기는 것은 접근 가능한 이름이나 세부설명(description)을 파악하는 데 아무런 영향을 주지 않는다.
디자인 때문에 (CSS의 display:none 혹은 visibility:hidden, 또는 HTML의 hidden 속성을 사용하여) aria-labelledby나 aria-describedby가 가리키는 요소의 콘텐츠를 숨긴다고 해서 요소의 이름이나 세부설명에 접근이 불가능한 것은 아니다.
기본적으로 보조 기기에서 숨겨진 정보를 제공하지는 않지만, 개발자가 임의대로 숨긴 텍스트를
aria-labelledby혹은aria-describedby를 써서 접근가능한 이름이나 세부설명으로 포함시킬 수 있다.
다음의 예시는 에러가 발생하지 않은 상태와 발생한 상태에서 모두 보조 기기가 세부설명에 접근가능함을 보여준다.
- 에러가 발생하지 않은 상태: 메시지가 화면에서는 숨겨져 있음.
|
|
- 참고:
aria-hidden=true를 레퍼런스 요소에 추가해도 차이가 발생하지 않는다.
|
|
- 에러가 발생한 상태: 메시지가 화면에 나타남.
|
|
상황에 알맞는 이름이나 세부설명 텍스트를 제공하는 방법
에러 메시지와 같이 특수한 상황에 맞는 텍스트를 제공하고 싶다면 다음과 같은 방법을 사용하라.
- 에러가 발생할 때, DOM에 레퍼런스 요소를 추가하라.
- 에러 텍스트를 DOM에 추가된 레퍼런스 요소의 자식으로 추가하라.
- 그 후
aria-labelledby혹은aria-describedby를 레퍼런스 요소가 가르키는 요소에 추가하라.
ARIA role="application" 사용하기
role="application"은 스크린 리더기에 어떤 영향을 줄까?
현재 대부분의 스크린 리더기에 내장된 브라우저 모드를 사용하면, 거의 모든 키입력은 웹 페이지가 아니라 스크린 리더기에 의해 감지된다. 이러한 감지는 페이지를 효율적으로 탐색하기 위해 필요한 것이다. 이 글을 쓰는 시점에서, 애플리케이션 모드로 전환을 하면 많은 스크린 리더기가 키입력 감지를 중단하고 모든 입력 감지 과정을 브라우저로 넘긴다. 그렇게 되면 사용자는 페이지 탐색을 쉽게 할 수가 없다. 예를 들어 페이지를 제목 단위로 건너 뛰거나 정적인 텍스트 문단을 줄 단위로 읽는 것이 불가능하다. 그러나 몇몇 스크린 리더기에서는 애플리케이션 모드로 설정되더라도 다르게 동작하는 경우가 있다.
그럼 언제 사용하고, 언제는 사용하면 안되나?
이 속성을 사용하고자 한다면, 다른 무엇보다도 키보드 단축키 기능을 잃는 것을 감수한 결과가 과연 가치가 있는 것인지에 대해 생각을 해보아야 한다. 대부분의 경우에는 그렇지 않고 득보다 실이 많을 것이며, 만약 얻을 수 있는 이점이 더 많아 보인다 하더라도 스크린 리더기 사용자를 대상으로 사용성 테스트를 진행해야 한다.
만약 표준 HTML에 속하는 위젯만을 컨트롤 할 수 있도록 지정한다면 role="application"은 사용하지 말아야 한다. 또한 표준 HTML 위젯 대신 ARIA 역할을 사용하여 인터렉션 모델을 만든 경우 역시 사용하면 안된다.
참고
직접 커스텀 텍스트 입력 위젯을 만드는 것은 권장하지 않는다. 거의 항상 기본으로 내장된 입력 위젯을 쓰는 것이 최선의 방법이다.
text box: 비밀번호, 검색(search), 전화번호(tel) 등등type으로 부여할 수 있는 모든 값들 역시 포함된다.textareacheckboxbuttonradio button(보통 필드셋이나legend요소로 감싸져 있음)select+option(s)links,paragraphs,headings을 비롯한 웹 문서에 기본으로 내장된 요소들
만약 위젯이 동적이거나 기본 위젯이 아닐 경우에도 application 역할을 부여하면 안된다. WAI-ARIA를 지원하는 스크린 리더기나 다른 보조 기기들은 기본적으로 브라우징과 포커스 모드 전환 기능을 제공한다.
tree viewslider- 방향키로 탐색가능하며, 포커스를 줄 수 있는 아이템이 포함된
table. 예를 들어, 이메일 메시지 리스트, 상호작용 가능한 그리드, 트리 그리드 등이 있다. - 사용자가 화살표 방향키로 탭을 선택 가능한 탭 리스트(
tab,tablist). 키보드 탐색 모델을 꼭 구현해야 한다는 것을 명심해야 한다! dialog와alertdialog. 몇몇 스크린 리더기에서는 포커스가 이 두가지 위젯 내부의 컨트롤 영역으로 이동시 어플리케이션 모드로 전환이 된다. 동작이 제대로 되게 하려면,dialog역할의 요소에 부여된aria-describedby속성값으로 대화창의 목적을 설명해주는 텍스트 요소의id를 넣으면 된다. 그리고 대화창이 열릴 경우, 첫번째 상호작용 컨트롤 영역에 포커스를 설정하라.
|
|
toolbar,toolbar buttons,menu,menu items혹은 이와 비슷한 위젯들.
role=application은 제공하고자 하는 위젯이 오직 포커스를 받을 수 있는 상호작용 가능한 컨트롤들로 이루어졌을 때만 사용해야 하며, 이러한 위젯들은 대부분 실제 데스크톱 어플리케이션을 따라한 것들이다. 참고해야 할 점은, 많은 위젯이 웹 애플리케이션이라고 여겨지지만 이러한 위젯의 콘텐츠 대부분은 문서 정보를 토대로 한다는 것이다. 이러한 위젯들에는 페이스북 포스트나 댓글, 트위터 피드 혹은 심지어 정보를 동적으로 보여주는 아코디언 메뉴와 같은 것들이 있다. 겉보기에 데스크톱 애플리케이션과 별반 차이가 없어보이더라도, 우리가 주로 다루는 것은 웹 문서다.
role=application을 사용할 시, 사용자가 스크린 리더기기를 폼 (포커스) 모드로 놓더라도 특정한 동작을 수행하는 키보드 단축키를 제공하는 것은 의무사항이 아니다. 일례로 role=listbox 역할을 부여받은 커스텀 컨트롤은 사용자가 그 컨트롤을 사용하는 동안에 누른 키가 어떤 것이든 방향키를 포함하여 모두 감지할 수 있다.
- 요약: 실제로
role=application을 사용하는 경우는 매우 드물 것이다!
그렇다면 아주 아주 만약에 role=application을 써야 하는 경우라면 어디다가 써야 하나?
적용하고자 하는 위젯과 가장 가까운 컨테이너 요소에 적용한다. 예를 들어, 위젯의 부모 div 요소는 위젯 바깥에 존재하면서도 가장 가까운 요소이다. 만약 바깥쪽 div가 애플리케이션 인터렉션 모델을 제공해야 하는 위젯만을 포함하고 있다면, 사용자의 탭키가 위젯을 지나쳤을 시 포커스 모드가 꺼지도록 해야 한다.
만일 특정 페이지가 오직 포커스 모드만 사용해야 하는 하나 이상의 위젯으로만 이루어졌다면 body요소에 역할을 부여한다. 만약 이러한 위젯들이 대부분이지만 다른 것들도 브라우저 상에서 보여져야 한다면, role=document를 문서와 비슷해보이는 (document-ish) 부분의 가장 바깥의 요소에 적용한다. 이 역할은 role=application에 상대적인 역할이며, 스크린 리더로 하여금 이 역할이 적용된 부분에서는 브라우징 모드를 사용하게 만든다. 또한 이 요소에 tabindex=0을 적용하여 사용자가 탭키로 접근이 가능하게끔 만든다.
- 요약: 만약 페이지의 90~95%가 위젯으로 이루어져 있다면
role=application을 사용하기에 적절할 수도 있다. 그렇더라도,role=application을 적용했을 때와 하지 않았을 때의 모델 중 어느 것이 더 적절하게 작동하는지 두 가지 버전을 실제로 테스트해봐야 한다.
만약 페이지의 대부분이 고전적인 위젯으로 이루어져 있거나 사용자가 포커스 모드로 상호작용해야 할 필요가 없는 링크와 같은 페이지 요소들로 이루어져 있다면, role=application을 body와 같은 상위 컨테이닝 요소에 절대로 적용하지 말아야 한다. 사이트 혹은 애플리케이션 사용자의 보조 기기가 엄청나게 혼란스러워 할 것이다.
role=application의 용법에 대해 더 알아보고 싶다면, 만약 WAI-ARIA 역할 “application”을 사용하고 싶다면, 부디 현명하게 사용해주세요!를 참조하십시오.
커스텀 설정 관련 접근성 개발 항목 체크리스트
커스텀 컨트롤 개발시에 다음의 디자인 고려 사항 리스트를 확인해보자. 만일 질문에 대한 답이 전부 ‘아니오’라면 배포 전에 개발 내용을 수정하거나, 아니면 최소한 다른 개발자에게 해당 커스텀 컨트롤의 접근성이 제한적이기 때문에 일부 사용자들의 사용이 불가능할 수 있다는 문제점을 알려주는 문서를 남기자.
커스텀 컨트롤 디자인 고려사항
| 디자인 고려사항 | 설명 | 예/아니오 |
|---|---|---|
| 포커스 가능성 | 키보드로 포커스 조작이 가능한가? ‘키보드 포커스 제공하기’ 참조 | |
| 키보드 조작 가능성 | 키보드로 조작이 가능한가? ‘키보드 탐색’ 참조 | |
| 터치 가능성 | 터치 제스쳐로 조작이 가능한가? 보조 기기를 사용가능한가? | |
| 예상 동작 | 표준 키 (‘ARIA 위젯 디자인 패턴’ 참조)를 사용하여 조작이 가능한가? 그리고/혹은 터치로 조작이 가능한가? | |
| 명료한 포커스 알림 | 어떤 컨트롤이 포커스를 받고 있는지 쉽게 알아볼 수 있는가? ‘볼 수 있는 포커스’ 참조 | |
| 레이블 | 컨트롤이 접근성 API에 따른 접근 가능한 이름을 가진 텍스트 레이블을 가지고 있다 | |
| 역할 | 컨트롤이 접근성 API에 따른 적합한 역할을 가지고 있다 | |
| 상태 및 프로퍼티 | 컨트롤이 접근성 API에 따른 UI 상태나 프로퍼티를 가지고 있다 | |
| 색상 대비 | 저시력자가,컨트롤 레이블/설명/아이콘을 인식 할 수 있다/사용할 수 있다 (색상 대비 검사기를 사용한다) | |
| 고대비 모드 | 고대비 모드로 설정되었을 때 컨트롤을 인식 할 수 있다/사용할 수 있다 (예: 윈도우 HC 모드) |
ARIA를 쓴다고 해서 대부분의 HTML 요소가 가지는 기본적인 의미가 바뀌지는 않는다.
- 참고: 어떨때는 HTML 요소의 의미가 ARIA 역할, 상태 혹은 프로퍼티로 표시된다. 요소 기본 내장 ARIA 의미라고 알려져 있다.
HTML4 요소들은 모두 기본으로 가지고 있는 의미를 드러내기 위해 ARIA 역할을 따로 추가할 필요가 없다. ARIA 역할을 추가하는 것은 아무 이득 없는 잔업에 불과하며 유지보수시 문제를 일으킬 수도 있다. HTML5에서 새롭게 정의된 요소들은 대부분의 브라우저에서 노출되는 기본적인 의미를 가지고 있다. HTML 스펙에는 다음과 같은 설명이 있다.
대부분의 경우, 기본으로 내장된 ARIA 의미와 같은 뜻을 가진 ARIA 역할 및 aria-* 속성을 부여하는 것은 불필요한 행동이며, 브라우저에 의한 기본값들이 이미 존재하기 때문에 추천할 만한 행동도 아니다.
ARIA 중복 사용 예시
HTML5 권고안에 명시되어 있는 인터렉티브 요소에 추가적으로 의미를 부여하는 것은 시간 낭비다.
- (X)
<button role="button">press me</button> - (O)
<button>press me</button>
HTML 속성과 뜻하는 바가 같은 ARIA 상태나 프로퍼티 속성을 추가하는 일은 시간 낭비다.
- (X)
<input type="text" required aria-required="true">,<div hidden aria-hidden="true"> - (O)
<input type="text" required>,<div hidden>
이미 예전에 구현된(long-implemented) 구조적인 요소에 ARIA 역할, 상태, 프로퍼티 속성을 추가하는 일은 시간 낭비다.
- (X)
<h1 role="heading" aria-level="1">heading text</h1> - (O)
<h1>heading text</h1>
네이티브 HTML만으로는 구현이 불가능한 ARIA 역할과 속성들
다음 목록에 나열된 ARIA 역할과 속성은 네이티브 HTML로 구현이 되지 않은 것들이다. 사용자에게 정보를 제공하기 위한 목적으로 사용하는 ARIA 역할과 속성들 중 상당수가 HTML로는 구현이 불가능하다.
ARIA 역할
- alert
- alertdialog
- gridcell
- log
- marquee
- menuitemcheckbox
- menuitemradio
- scrollbar
- status
- tab
- tabpanel
- timer
- tooltip
- treeitem
- grid
- menu
- menubar
- tablist
- toolbar
- tree
- treegrid
- directory
- document
- group
- note
- presentation
- region
- application
- search
ARIA 상태 및 프로퍼티 (aria-* 속성)
- aria-activedescendant
- aria-atomic
- aria-busy (state)
- aria-controls
- aria-describedby
- aria-dropeffect
- aria-expanded (state)
- aria-flowto
- aria-grabbed (state)
- aria-haspopup
- aria-hidden (state)
- aria-label
- aria-labelledby
- aria-level
- aria-live
- aria-orientation
- aria-owns
- aria-posinset
- aria-pressed (state)
- aria-relevant
- aria-setsize
- aria-sort
ARIA 디자인 패턴 및 터치 기기 지원
경고: ARIA 디자인 패턴은 커스텀 UI 요소 구현 방법에 대해 설명하는 문서이므로 키보드만을 사용하는 사용자에게 쓸모가 있으며 보조 기기 사용자들에게는 그다지 의미가 없을 것이다. 현재 ARIA 디자인 패턴 중 일부는 키보드에 특화된 이벤트 핸들링에 의존한다. 이러한 것들은 터치 스크린만을 제공하는 기기에서는 지원이 불가능하며 핸드폰/태블릿을 키보드와 같이 사용한다 하더라도 (운영체제에 따라) 이용이 제한되거나 지원이 불가능하다. ARIA 디자인 패턴 - 터치 UA/AT 차이 분석 (구글 문서)은 현재 집필 중이며, 누구든지 열람이 가능하다.
참고 목록
ARIA 스펙 문서 내의 HTML 요소별 적합 ARIA 속성 및 기본 내장 ARIA 의미 안내표를 참고하십시오.
ARIA 역할, 상태, 속상 빠른 참조
ARIA 스펙 문서 내의 사용 가능한 ARIA 역할, 상태, 속성절을 참고하십시오.

Comments