CSS at BBC Sports 1편
- 작성일: 2016년 5월 31일
- 원문: https://medium.com/@shaunbent/css-at-bbc-sport-part-1-bab546184e66#.ryejfpy6y
- 글쓴이: Shaun Bent, BBC 스포츠팀 소속 시니어 프론트엔드 개발자.
몇 주 전 BBC 스포츠팀의 CSS에 대한 트윗을 올렸는데, 많은 관심을 받았다.
@BBCSport팀에서 사이트 CSS를 새로 작성하였는데, 바탕이 되는 CSS 파일 용량이 9kb를 넘지 않습니다. 나중에 새로 추가 예정인 컴포넌트 중 80% 정도는 별도의 CSS를 작성할 필요 없이 이미 제작된 코드를 사용하여 만들면 됩니다.
트윗 내용에 대해 좀 더 상세하게 블로그 포스트를 올리기로 약속했기 때문에 지금부터 이야기를 풀어 보겠다. BBC 스포츠팀의 CSS 개발 접근 방법 소개를 주제로 하여 글을 쓰다가 해야 할 말이 너무 많다는 것을 깨달았기 때문에 두 편으로 나누어 연재하겠다.
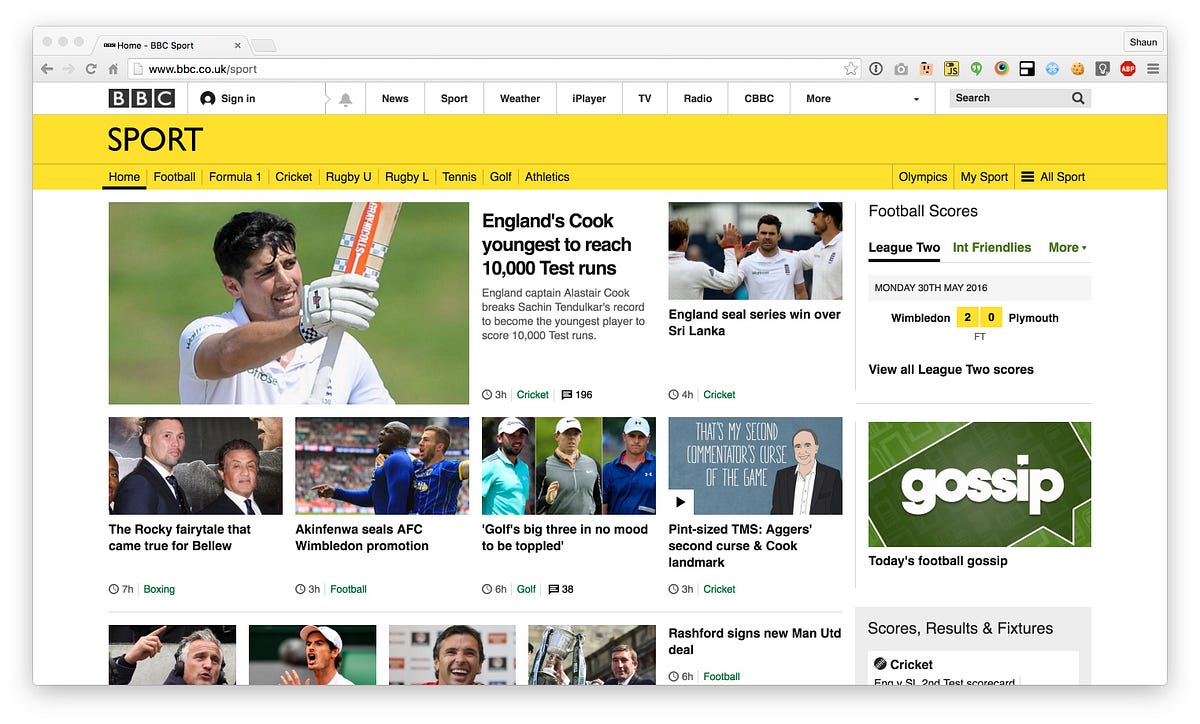
BBC 스포츠 웹사이트(BBC Sport Website) 소개를 먼저 하자면 다루는 스포츠 종목 개수만 어림잡아 50개가 넘는, 영국 내에서 가장 유명한 스포츠 관련 사이트다. 축구, F1(Formula One), 크리켓, 럭비와 같은 메이저 종목부터 양궁, 볼링, 핸드볼과 같은 마이너 종목까지 폭넓게 다룬다. 브라우저 기준으로 평균 방문자 수는 1주일에 2천 6백만 명이다. 사이트가 웹상에서 어느 정도 널리 알려졌기 때문에, 모바일 기기를 사용하여 접속하는 방문자도 몇 년 전부터 꾸준히 늘고 있다. 현재 모바일 기기를 통한 접속이 평균적으로 50% 이상의 트래픽을 차지하고 있으며, 주말이 되면 사람들이 평일에 미처 접하지 못한 스포츠 소식을 따라잡으려고 들어오기 때문에 모바일 기기 트래픽이 더 증가한다.
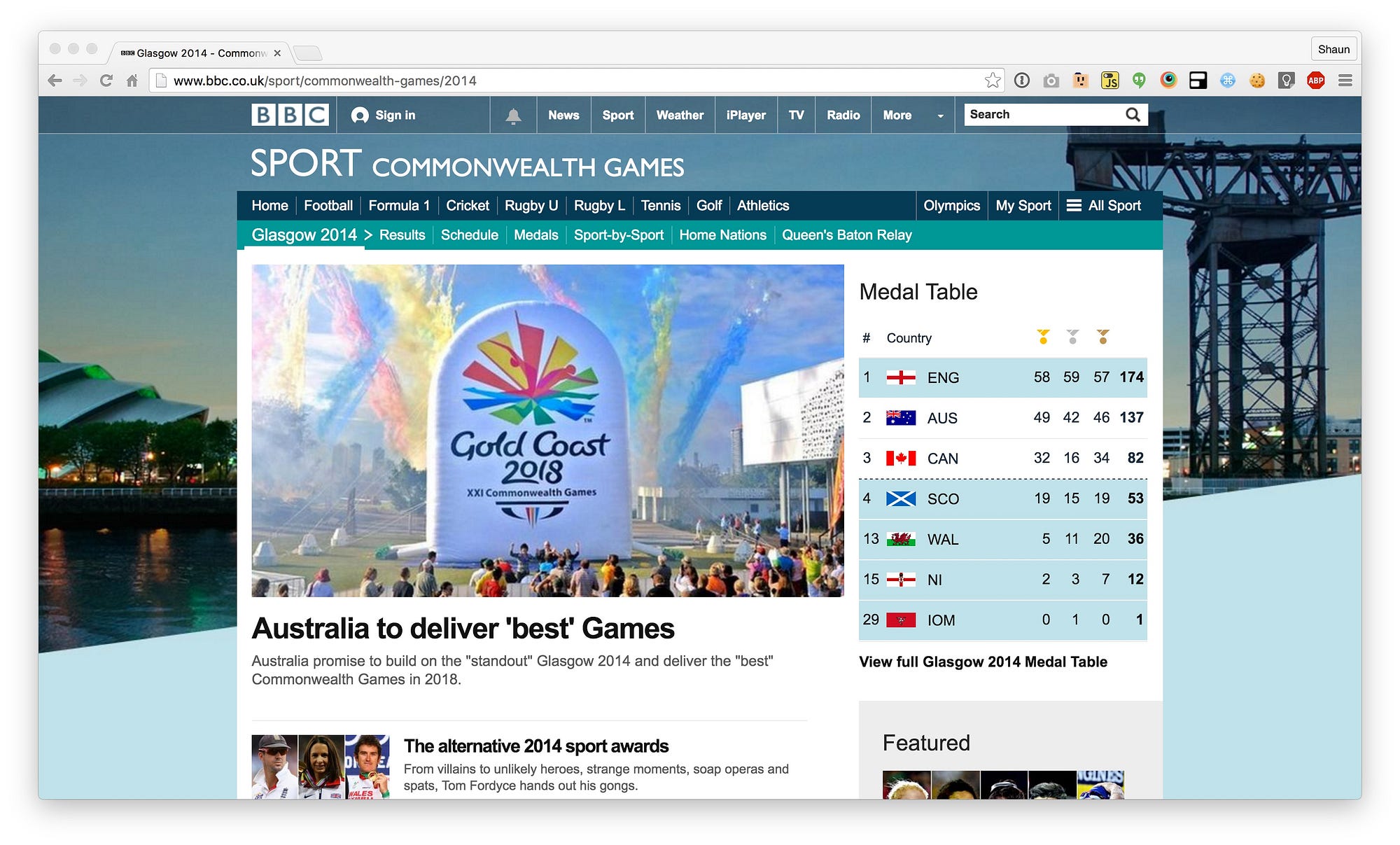
소치 동계 올림픽, 영연방 경기 대회(Commonwealth Games), FIFA 월드컵과 같은 2014년의 대규모 스포츠 행사들을 앞두고 BBC 스포츠팀에서는 해당 웹사이트를 반응형으로 재설계하는 작업을 시작했다. 앞으로 어떻게 프로젝트가 진행될 지 상상해보면서, 이번 웹사이트 재설계 프로젝트를 통해 과거에 코드상에서 저질렀던 실수를 만회할 기회를 얻었다.

필자가 스포츠 서비스 개발팀에 합류하게 된 시점은 2014년 1월 경이였는데, 그때가 막 프로젝트가 착수되던 시기였다. 프로젝트의 주요 목표는 스포츠 서비스 규모에 걸맞게 가변적인 웹사이트를 제공할 수 있는 반응형 프론트엔드 구조를 설계하는 것이었다.
모바일 우선주의 채택, BBC 뉴스 서비스의 개발 방식인 Cuts the Mustard 적용, BEM을 적용한 클래스 작명, CSS 전처리기로 Sass 도입 등 이미 모범적인 설계 방식에 관해서 몇가지 실천사항이 결정된 상태였다.
이와 같은 사항들은 초석에 불과했고, 그 후 프론트엔드 작업방식에 몇가지 중요한 변경사항을 적용해 본 결과 확장 가능한 구조 설계를 해냈고 CSS 파일 용량을 경량화 할 수 있었다.
핵심 설계에 적용한 방법론 소개
다음 세 가지 방법론을 바탕으로 스포츠 사이트의 CSS 코드를 작성하였다.
위의 방법론들을 적절히 조합하여 적용했는데, 바탕이 되는 원리들이 매우 명료한지라 작업하는 데 매우 수월했다.
약어로 해서 BEM이라고 더 잘 알려진 ‘Block, Element, Modifier’ 방법론은 웹 여기저기서 흔하게 사용되고 있다. 나를 비롯한 개발자들에게 BEM을 사용한다는 것은 제 2의 천성처럼 여겨지며 자연스럽게 프론트엔드 개발 과정에 녹아들어 있다.
BEM을 어떻게, 그리고 왜 사용하는가에 대해서는 이미 여러 번 다루었으니 이 글에서는 더 다루지 않겠다. 하지만 BEM의 장점에 대해서는 말하고 넘어가야겠는데, 바로 소스코드에 예측가능성(predictability)을 부여한다는 점이다. BBC 스포츠 웹사이트와 같이 규모가 큰 사이트의 유지보수 작업을 하다 보면 CSS에 적용한 변경사항이 실제로는 어떻게 나타날지 예측할 수 있다는 것은 가뭄에 난 단비처럼 소중하다. 개발자의 입장에서 얻는 이러한 장점에 비하면 몇몇 사람들이 제기하는 BEM의 미학적인 부분에 대한 부정적인 의견은 묵살할 수 있을 정도다.
코드의 추상성을 중요하게 다루고 객체 지향적인 CSS(Object-Oriented CSS)를 적용하는 것은 신속하게 CSS 코드를 작성하고 UI의 일관성을 유지하는데 도움이 되었다. CSS 코드 중 반복적으로 나타나는 패턴 구조를 찾아내어 언제라도 나중에 다시 사용 가능한 CSS 객체로 추상화하는 일은 이제 BBC 스포츠 개발팀 내에서 일상적으로 하는 작업이다. OOCSS를 도입하기 전에는 새로운 컴포넌트를 만들기 위해 이미 다른 컴포넌트에서 사용되고 있는 코드를 다시 끌어와서 사용했기 때문에 중복이 엄청났었다.
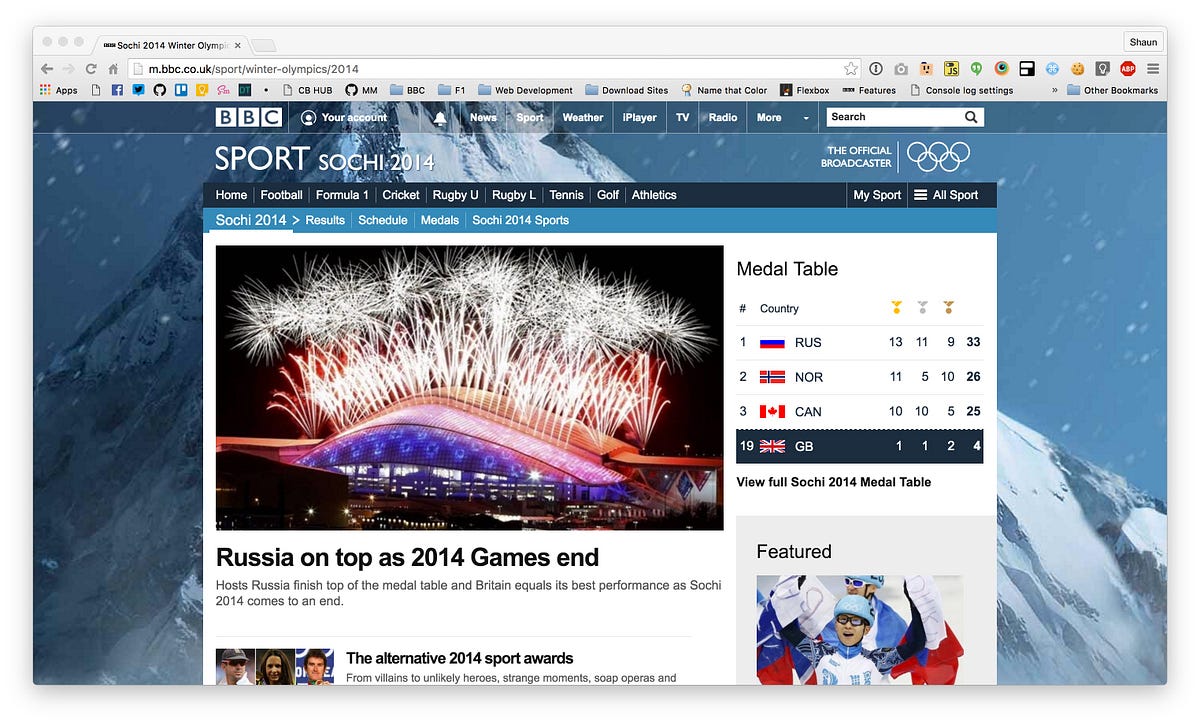
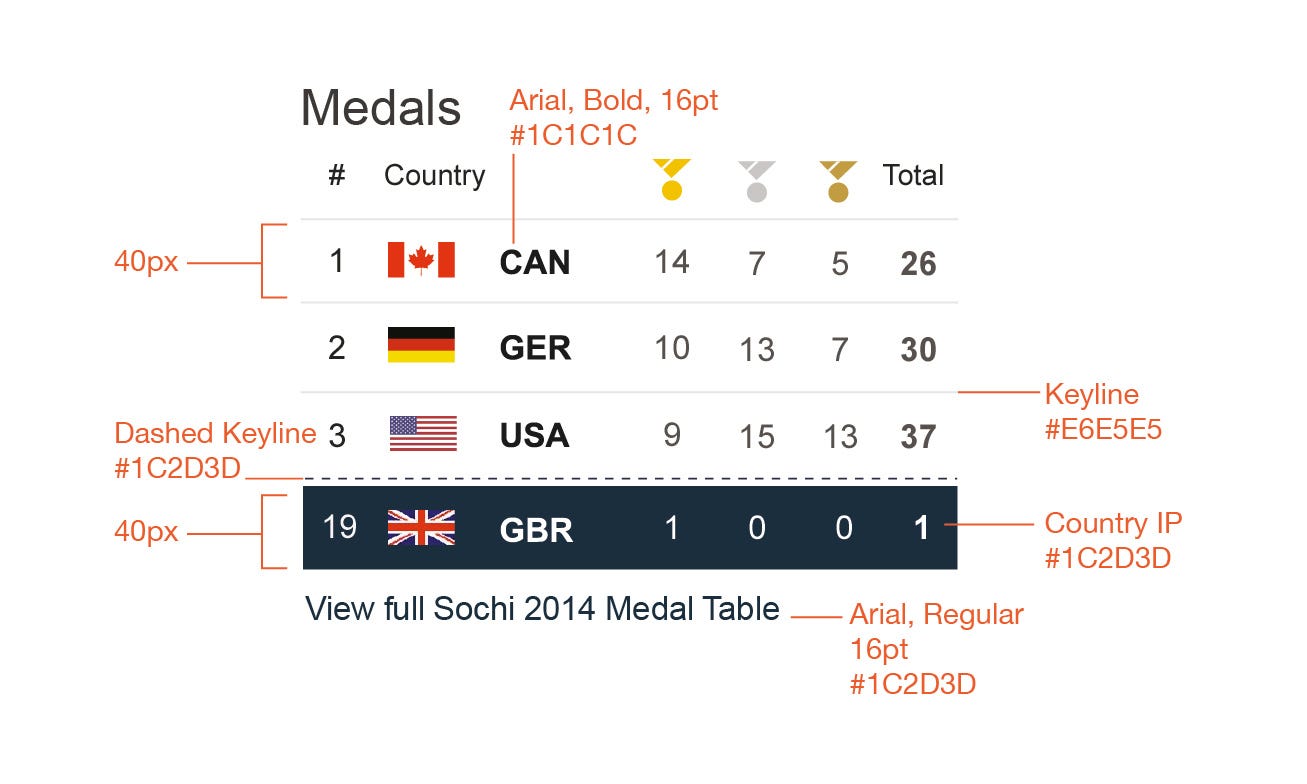
OOCSS를 적용한 작업물의 좋은 예로 2014년 소치 동계 올림픽의 메달 현황표가 있다. 우리 팀에서 반응형 사이트에 적용하기 위해 만든 첫 번째 데이터 모듈이다.

이 표의 CSS를 작성할 당시에는 재사용성은 전혀 고려하지 않았다. 표 하나를 만드는 데 475줄의 Sass 코드가 들어갔고 용량은 16kb(gzip 적용 후에는 3kb)였다. 그 후, 우리 팀은 얼마든지 다르게 변형 가능한(flexible) 추상화된 표 객체를 만들기 시작했다. 이 객체는 럭비, F1, 크리켓, 미식축구 등등 사이트 곳곳에서 널리 사용되고 있다. 더 나아가서 이렇게 추상화한 표 객체를 사용하여 소치 올림픽 메달 현황표를 재작성했다. 이번에는 Sass 코드는 고작 180줄 정도 크기였고 파일 용량은 2kb(gzip 적용 후에는 0.6kb)였다. CSS 코드 크기를 8분의 1로 줄이면서 동시에 표 객체를 추상화 하였고, 사이트 곳곳에서 다양한 형식의 표로 만들어질 정도로 유연성이 있다.
마지막으로 핵심 설계의 중심축을 이루는 것은 ITCSS, 역삼각형(Inverted Triangle) CSS이다. BEM이나 OOCSS와 비교했을 때 상대적으로 덜 알려진 방법론이지만 이번 프로젝트 코드의 근간을 이루는 데는 아마 제일 큰 영향을 끼쳤을 것이다.
ITCSS는 베테랑 CSS 개발자 해리 로버츠(Harry Roberts)가 고안했다. ITCSS를 사용하여 CSS를 관리하는 데 아직 익숙하지 않다면 다음의 링크를 통해 해리의 발표를 들어볼 것을 강력히 추천한다: ITCSS로 CSS 프로젝트 관리하기
해리가 설명한 바와 같이,
수많은 방법론이 CSS의 ‘특성(features)’을 무시하거나 피하도록 유도하는 반면에, ITCSS는 이를 활용하여 이득이 되게 한다.
캐스케이딩과 구체성 등 CSS 속성과의 싸움에 드는 시간을 줄이거나 프로젝트 초기에 정의된 사항을 재정의(오버라이딩)하지 않는다면, 작업하기에 행복할 정도로 효율적이며 재사용 가능한 CSS를 손에 넣을 수 있다는 것을 깨달았다.
2년 동안 이 원칙을 따라서 CSS를 작성하면서 얻은 결론이 하나 있는데, CSS로부터 나중에 받게 될 고통을 피하는 길은 바로 최대한 코드를 적게 작성하면 된다는 것이다.
CSS 작성 원칙
CSS 작성 원칙을 도입함으로써 프로젝트 CSS의 핵심을 설계하는 데에 도움이 되고자 하였다. 작성 원칙 예는 다음과 같다.
- CSS 내에서 ID 사용은 엄격하게 금지한다.
- 쓸모없는 코드 중첩은 피한다.
- 구체성(specificity)은 최대한 낮게 작성한다.
- 모든 단위는 GEL(BBC 스타일 가이드)을 참고하여 정한다.
- 당장 만들어야 하는 것만 신경 쓰도록 프로젝트 목표 범위를 좁힌다.
- 적용된 스타일을 불필요하게 해제하는 것을 피한다.
- 주석을 많이 달아서 다른 개발자들에게 무슨 일이 일어나고 있는지 설명한다.
이런 기본적인 원칙 외에도 몇 가지 더 신경 쓴 것이 있다.
하나의 역할만 부여하기
우리 팀은 가능하면 하나의 클래스에 하나의 역할만 부여하고, 또 그것을 잘 해내도록 만들려고 노력했다. 그렇게 함으로써 추상적인 클래스는 공통 레이아웃에서 발생하는 문제를 담당하고, 저수준의 사용성을 지닌 클래스와 구체적인 역할이 부여된 클래스를 구분할 수 있었다.
이 원칙을 따르려면 마크업에서 클래스를 다중으로 사용해야 하므로 초기에는 일부 팀원들의 반발이 있었지만, 시간이 지남에 따라 클래스의 다중 사용이 그렇지 않은 편보다 좀 더 유연성 있고 확장 가능한 편이라는 장점이 입증되었다.
하나의 클래스가 하나의 특정한 목적만을 수행하도록 작성해서 코드 간의 상호 의존성을 낮추었다. 이 때문에 이제부터 새로운 컴포넌트와 그 기능을 생성하는 일은 미리 작성된 재사용 가능한 클래스들을 조합하는 일이 되었다.
단일 역할 부여 원칙을 따르기가 항상 쉽지만은 않았다. 개인적으로는 마크업에서 사용한 클래스 수를 줄여보고 싶어서 몇 가지 기능을 같이 묶으면 어떨까 하는 유혹이 들기도 했다. 그러나 대부분의 경우 이러한 시도는 실패로 끝났고 다시 원상태로 분리해 놓아야 했다.
관심사 분리(Separation of Concerns)
마크업 클래스 간의 관심사 분리는 UI를 어떤 식으로든 조합이 가능한 작은 덩어리로 나누어서 결과적으로 좀 더 유지 보수하기 쉽고 예측 가능한 코드를 만들어 낸다.
초창기에는 이 원칙이 엄격하게 지켜지지 않았다. 요소 하나에 성격이 다른 클래스를 여러 개 부여하곤 했다. 예를 들어, 다음 코드는 레이아웃 클래스와 컴포넌트 상세 스타일 클래스가 같이 놓인 예이다.
<div class="grid my-component">
<div class="grid__item one-third--medium my-component__item">
...
</div>
</div>
위의 코드 때문에 버그가 발생하고, 각각의 요소가 어떤 역할을 담당하는지 잘 파악이 안 되는 등 복합적인 문제가 발생했다. 따라서 이제 우리팀은 열과 성의를 다해 이러한 요소들 사이에 완충재 역할을 하는 추가 요소를 넣어 관심사를 분리하고자 노력한다.
<div class="my-component">
<div class="grid">
<div class="grid_item one-third--medium">
<div class="my-component__item">
...
</div>
</div>
</div>
</div>
HTML을 과도하게 사용했다고 할 수도 있지만, 파일 용량 문제는 이 원칙을 따름으로써 얻을 수 있는 장점에 비하면 아무것도 아니다. HTML 요소를 줄이고 클래스를 중첩해서 쓰려고 할 때마다 거의 모든 경우에 예상치 못한 문제점이 발생하곤 했다.
불변성(Immutability)
CSS 코드에서 추상화와 유틸리티 클래스의 사용이 잦아지면서 우리도 모르게 컴포넌트의 스타일을 망치지 않도록 클래스 명에 명명규칙을 의도적으로 적용해야 했다.
클래스 명에 네임스페이스를 부여함으로써 클래스의 역할이 분명해졌고 다른 개발자들도 자세히 보지 않더라도 어떤 일을 하는 클래스인지 알아채고 어디를 어떻게 고쳐야 하는지에 대해 자신 있게 말할 수 있게 되었다.
.o- // Objects (객체)
.c- // Components (컴포넌트)
.u- // Utilities (유틸리티)
.t- // Theming (테마)
저수준의 유틸리티 클래스는 그 안의 모든 스타일 규칙마다 !important를 부여함으로써 클래스의 불변성을 높였다. 이렇게 해서 몇 가지 장점을 얻었는데, 유틸리티 클래스가 어떤 일을 하는지 너무나 명확해졌고 어떤 클래스를 적용하면 어떤 결과가 나오는지 항상 확신을 하고 예측할 수 있게 되었다. 의도적으로 유틸리티 클래스의 구체성을 높여서 다른 규칙이 덮어쓰지 않도록 할 수 있었다. 해리 로버츠가 이에 대한 글을 하나 써 놓았다. (!important의 중요성)
BBC의 다른 부서에서 온 개발자들은 우리 팀에서 !important 키워드를 CSS에서 자주 사용하고 있다고 말하면 충격을 금치 못하는 표정을 짓는다. 700개가 넘는 !important를 CSS 작성에 사용했는데 지난 2년 동안 단 한번도 문제를 일으키지 않았고 굳이 얻은 것을 따지자면 장점 뿐이었다.
GEL에 대하여
GEL(Global Experience Language)은 BBC가 제작하여 공개한 디자인 프레임워크다. GEL이 추구하는 목표는 사용자들에게 즐겁고 일관성 있는 경험을 제공하는 BBC 디지털 콘텐츠를 만드는 것이다.
GEL은 모든 BBC 웹사이트에서 적용되어야 하는 일관적인 스타일 규칙을 정의한다. GEL Foundations에 타이포그래피 스타일과 아이콘 모음, 반응형 그리드 등이 게시되어 있다. 이 페이지에 올라와 있는 규칙들이 예전에는 PDF나 가이드 문서로 팀원들에게 제공되어 각 팀마다 프로젝트 진행시 참고 가능하도록 했다. 스포츠 서비스 개발팀은 GEL 소속 디자인 팀과 협업을 진행한 적이 있었는데, 이 협업을 통해 가이드의 내용을 반영하면서도 재사용 가능한 코드를 만들어냈다. GEL 소속 디자이너 알 존스(Al Jones)는 최근 이 협업에 대한 글을 써서 올렸다. (모두를 위한 GEL 규칙 만들기)
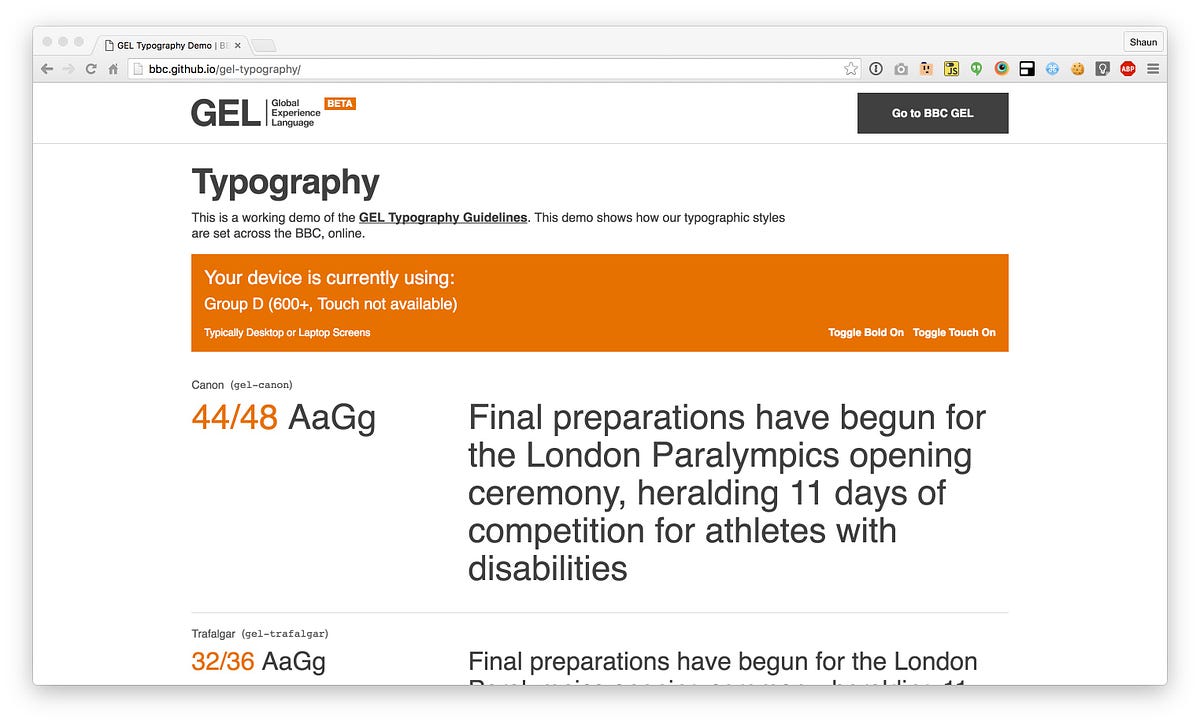
타이포그래피

GEL 타이포그래피 가이드에서 글자 크기와 줄 높이를 다르게 하여 8가지 글꼴 세트를 정의내렸다. 각각의 세트에는 1582년부터 그 유래가 전해져 내려온 전통적인 글꼴 크기 측정방법의 이름을 붙였다.
이 명명법은 소통하는 데 큰 도움이 된다. 더는 폰트 크기를 32px로 해달라거나 줄 높이를 36px로 바꿔달라는 말을 하지 않아도 된다. 대신 이제는 pica와 trafalgar라고 부르면 된다.
여기서 정한 이름을 CSS 에서도 해당하는 글꼴 스타일의 클래스명으로 고스란히 삼았다.
.gel-canon {...}
.gel-trafalgar { ... }
.gel-double-pica { ... }
.gel-great-primer { ... }
.gel-pica { ... }
.gel-long-primer { ... }
.gel-brevier { ... }
.gel-minion { ... }
네비게이션을 제외하고, BBC 스포츠 웹사이트에서는 위의 클래스만을 사용하여 타이포그래피 스타일링을 했다. 클래스의 역할을 깔끔하게 분리한 셈이다. 이렇게 함으로써 타이포그래피 유지보수도 쉬워졌다. UX팀과 협업할 때도 편리하다. 디자이너 스스로 개발자 도구를 열어서 원하는 타이포그래피로 변경한 후, 각각의 스타일이 어떻게 다른 화면을 만들어내는지 빠르게 살펴볼 수 있다.
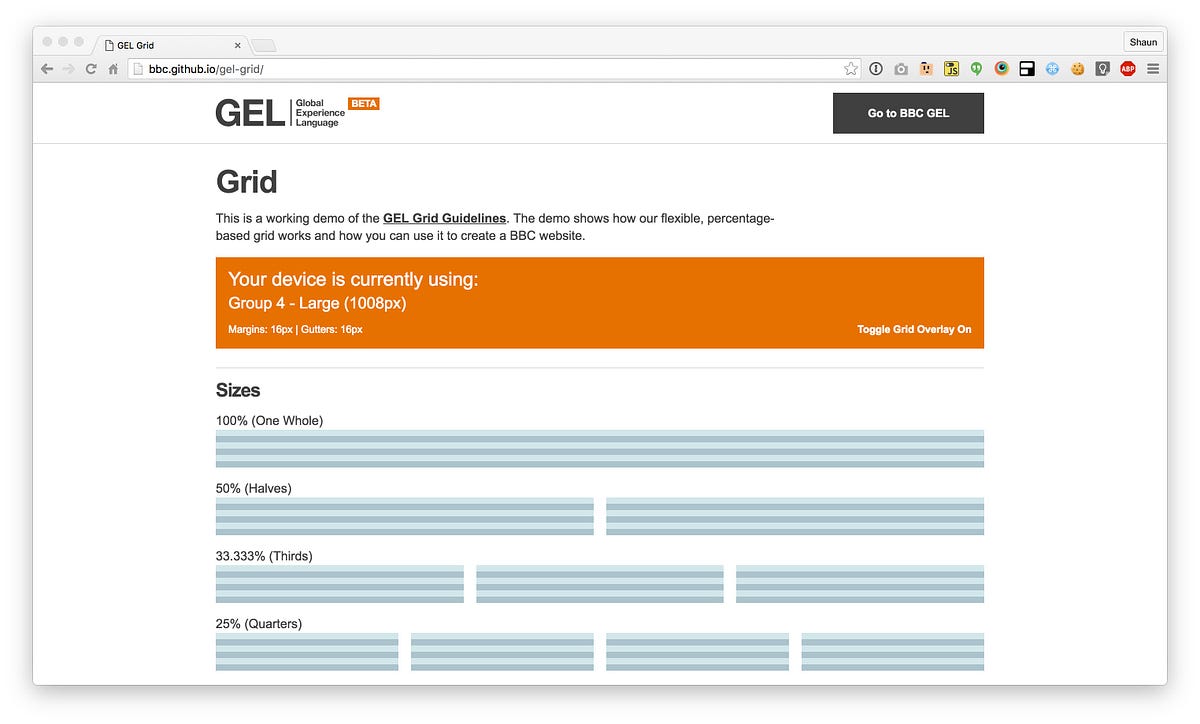
그리드

GEL 그리드 가이드라인을 적용하여 유동적인 열과 고정 거터, 마진을 한데 섞은 반응형 그리드를 만든다.
GEL 그리드를 어떤 식으로 정의 내릴지 결정하는 데 많은 시간이 걸렸다. 예전에는 확실히 정해진 그리드 규칙 없이 모든 것을 컴포넌트 별로 손수 제작했다. 처음에는 괜찮았지만, 시간이 갈수록 중복 코드가 엄청나게 나왔다. 반응형 사이트의 규모가 커지면서 이러한 제작 방식은 더는 적용 불가능해졌다.
그리드 규칙을 정의하기 위한 첫 번째 시도에서는 Sass의 @extend가 초석이 되었다. 추가적인 HTML 요소를 쓰고 싶지 않았기 때문에 도입한 것으로 기억한다. 코드를 대략 써보자면 다음과 같다.
.my-component {
@extend %grid;
}
.my-component__item {
@extend %grid-item;
@extend %one-halve;
@extend %one-quater--medium;
}
이런식의 접근 방법은 두 가지 문제점을 가지고 있다. 첫 번째 문제는 그리드와 레이아웃만을 위한 컴포넌트를 만들게 되었다는 것이다. 컴포넌트에 그리드만 적용하는게 작업 전부였는데 계속해서 유일한 이름을 가진 컴포넌트를 만들어 내기에는 힘이 부쳤다. 다른 문제점은 새로운 컴포넌트에 그리드를 적용하려고 할 때마다 CSS의 용량이 매번 불어났다는 것인데 이는 반복의 다른 양상이다.
이 방법이 @extend에 의존하고 있으므로 우리 팀원들은 “extend 팽창”으로부터 고통받게 되었다. 어떤 경우 심지어 선택자가 60~70개가 같이 얽혀있는 부분도 있었다. 다른 곳에서도 검증되었듯이 이 현상은 성능에 안 좋은 영향을 끼친다.
마지막으로 우리가 시도해본 방법은 옛날 방식으로 그리드를 생성하는 것인데, 그리드 마크업과 유틸리티 클래스 여러 개를 조합하는 방식이다. 현재 이 방법이 GEL 그리드 라이브러리의 바탕이 되어서 BBC에서 널리 사용되고 있다.
<div class="gel-layout">
<div class="gel-layout__item gel-1/2 gel-1/4@m">
...
</div>
</div>
그리드 설계 시 단일 책임 원칙을 적용했으며 레이아웃과 다른 특정 컴포넌트 스타일을 분리하는 것을 목표로 한다.
GEL은 웹 디자인 원칙에 대한 정의도 내렸다. 그 중 하나는 “기기에 맞추는 것이 아니라 디자인에 맞춰서 반응형 디자인의 분기점을 설정하라”이다. 그리드를 생성하기 위해 유틸리티 클래스를 적용하면 전역적으로 정의된 GEL 분기점 변경밖에 할 수 없다. 웹 디자인 패턴 중 90% 정도는 분기점에 관한 제약이 상관없지만 일부 경우에는 사용자 정의 분기점이 필요할 때도 있다.
이때를 대비하여 Sass 믹스인을 사용할 수 있도록 해놓았다. 대부분은 별다른 수정 없이 사용 가능하면서, 때에 따라서는 믹스인을 사용하여 분기점을 변경 가능한 반응형 프레임워크를 만듦으로써 최적의 반응형 그리드 생성 기능을 사용자에게 제공해 줄 수 있게 되었다.
디자이너와 개발자 사이에 다리 놓기
지금까지 소개한 유용한 설계 방식 및 기술적인 부분은 개발자들에게 많은 이득을 가져다주었는데, 이에 버금가는 영향을 주었던 것은 바로 디자인 팀과 매우 가깝게 붙어서 협업을 진행하고자 노력했던 일이다.
개인적으로는 BBC에 입사하기 전에 디자이너와 협업하는 일을 많이 겪었고 또 이러한 작업 방식을 선호한다. 스포츠팀은 내가 오기 전에도 이미 디자이너와의 협업을 진행하고 있었지만, 몇가지 작업 방식은 개선해야 했다. 아직 디자인과 개발 사이에 보이지 않는 장벽이 존재해서 이 장벽 너머 미지의 세계에서 디자인을 공수해오는 것 같았다. 게다가 설상가상으로 개발자가 받아보는 디자인 시안 형식은 대부분 “붉은 선으로 가득한 문서”였다.

일을 하면서 깨달은 점 중 하나는 위의 이미지처럼 정적인 디자인 시안을 가지고서 반응형 웹사이트를 만드는 작업을 쉽게 해내기가 정말 어렵다는 것이다. 일러스트레이터나 포토샵처럼 정적인 도구를 가지고서는 반응형 웹사이트를 만들 때 고려해야 하는 요소들을 다 담아 내기가 불가능하다.
디자인 목업을 정적으로 만들어서 전달해 주는 것처럼 디자인 팀은 언제나 개발팀보다 몇 달은 앞서 있었던 것 같다. 그 말인 즉, 진정한 협업을 하는 것이 불가능하고 디자인 시안을 초기에 브라우저에서 어떻게 렌더링 되는지 테스트하는 것이 또한 힘들다는 뜻이었다.
이러한 작업 진행 방식은 개발팀에서 반영하고자 하는 설계 방식의 변화를 실험해 보고 실제 프로젝트에서 써보기에 적합하지 않았다. 따라서 UX팀과 개발자 사이에 소통을 위한 다리를 놓는 것이 최우선 적으로 해야 할 일이었다.
붉은 선의 죽음
가장 먼저 한 일 중 하나는 디자인팀과 프론트 엔드 개발팀의 로드맵을 맞춰보는 일이었다.
제일 먼저, 디자이너들의 작업물에 대해 피드백을 주는 식으로 디자인 작업에 참여했다. 디자인 작업 참여량이 늘어남에 따라 프론트 엔드 팀이 처음부터 디자인 작업에 참여해야 한다는 생각이 강해졌다.
동시에 우리는 스포츠 주종목, 축구, 사이트 메인 페이지 최종 반응형 작업을 진행 중이였는데 디자인팀과 완벽히 작업 속도를 맞출 수 있었고 페이지 디자인 대부분을 브라우저 속에서 완성하였다.

정적인 디자인 가이드를 버리고 같이 협력하는 작업 방식을 통해 매우 효율적으로 결과물을 받아 볼 수 있었고 재빨리 베타 서버에 올려 테스트를 할 수 있었다. 베타 서버를 모두가 볼 수 있게 공개함으로써 실제 서비스로 내보내기 전에 사용자의 피드백을 받아 디자인 수정작업이 가능했다.
이게 꼭 해야만 하는 건가?!?
이 질문을 UX팀에게 많이 했다는 것을 깨달았다. 아마 디자인 시안을 받았는데 한 요소의 아래쪽 여백이 10px이라서 그랬나 보다. 왜 10px인가? 사이트 안의 다른 모든 요소들은 8px 여백을 아래에 주는데, 왜 하필 여기는 10px이란 말인가? 2px 더 주는 것이 꼭 적용할 필요가 있는 스타일 같은 건가? 사용자가 2px 추가되었다는 사실을 알아챌까?
이 질문만 따로 떼어 놓고 본다면 꽤 격한 생각이라고 볼 수도 있겠지만, 이미 코드에 자리 잡고 있는 디자인 규칙과 벗어나는 것들을 받아들이기 시작한다면 앞으로도 기존 규칙을 어기는 것이 괜찮다고 여겨질 것이다. 그런 식으로 생각하기 시작하면 디자인 규칙에 벗어난 코드들이 넘쳐나게 되고 통제 불가능한 상황에 빠지게 된다.
사용자가 2px 추가되었다는 사실을 알까? 대부분 그렇지 않다. 불필요하게 추가된 CSS 때문에 웹사이트 속도가 느려졌다는 것을 사용자가 인지할까? 대부분 그럴 가능성이 높다.
주의해야 할 것은 디자인 시안을 거절할 때 “안됩니다”라고만 말하기보다는, 디자이너를 교육한다고 생각해야 한다. 왜 “안됩니다”라고 말하는지 이유를 설명해주고, 프론트 엔드에서 디자이너가 요구한 사항을 충족하기 위해 어떤 시도를 해봤는지 설명해주고, 그러한 디자인 변경사항이 성능과 일관성 측면에서 사용자에게 어떠한 이득을 가져다줄 수 있는지, 또 유지보수 측면에서는 개발자들에게 어떤 영향을 끼칠지, 새로운 기능을 도입한다면 성능 문제는 어떻게 될 것인지에 대해 말해줘야 한다.
디자이너에게 코드 보여주기
디자이너와 소통을 하려면 그들에게 개발 관련 교육을 해 주는 것이 핵심이고, 이렇게 한다면 두 팀 모두 같은 목표를 향해 달렸다는 것을 끝날 때쯤에 깨달을 수 있을 것이다.
코드를 디자이너들에게 보여주는 것은 개발팀에서 설계한 코드를 디자이너들에게 가르쳐 주는 단계 중 하나이다. 처음에는 이렇게 하는 것이 디자이너를 두렵게 할지도 모른다고 생각했다. BBC 스포츠 사이트를 이루는 Sass 코드만 3만 줄이 넘어가기 때문이다.
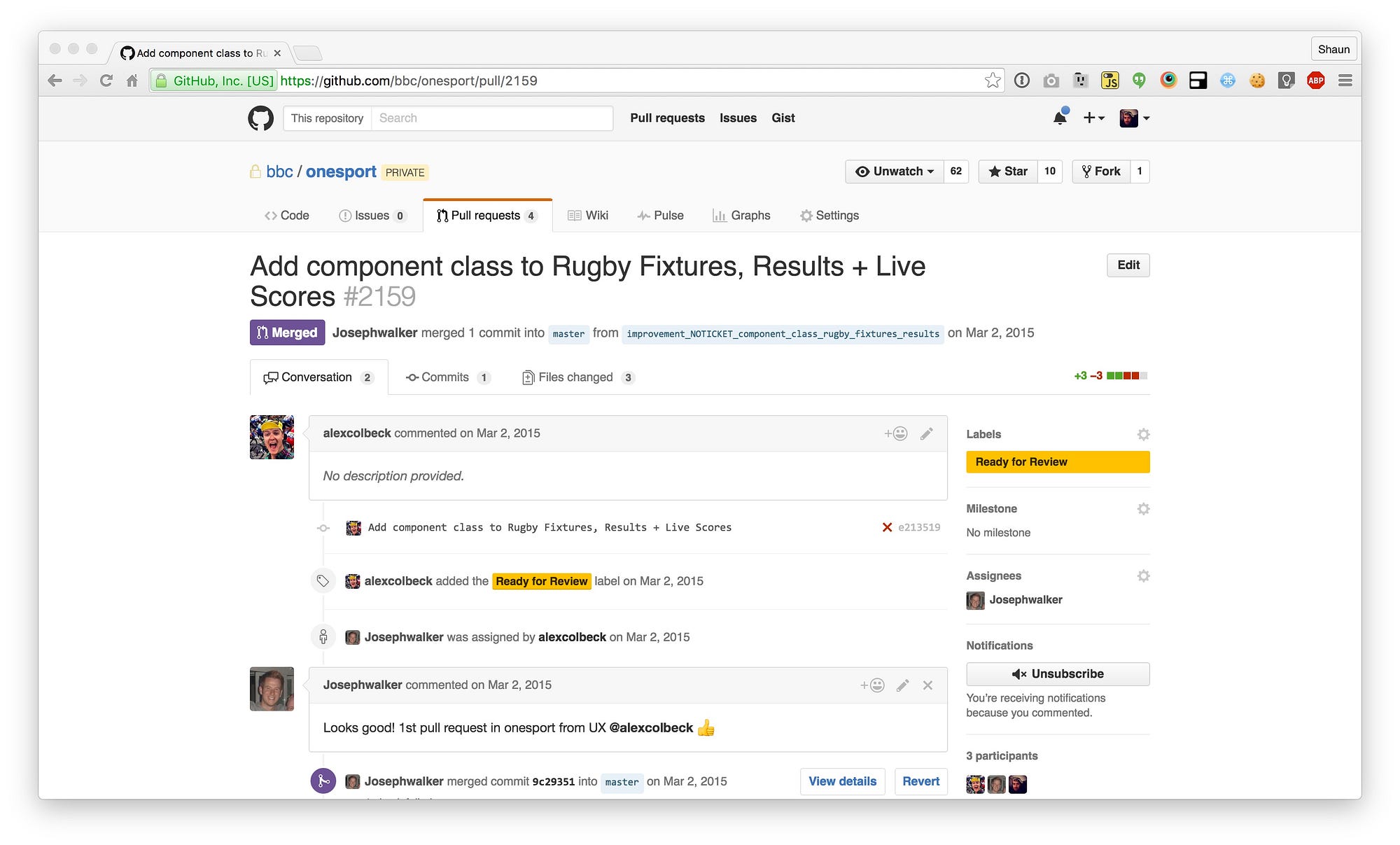
그러나 디자이너 코칭과 개발 지식 공유를 통해 UX팀 스스로 프로젝트 내에서 pull request를 생성하도록 하는 데 이르게 되었다.

위의 pull request에서는 HTML에 단순하게 클래스 몇 개를 추가하는게 전부지만, 디자이너들과의 관계 개선에는 어마어마한 전진을 이루어낸 셈이다.
첫번째 pull request 이후로 얼마 지나지 않아 사이트의 전체 HTML과 CSS 코드에 관한 pull request가 생성되기에 이르렀다. 디자이너들은 이미 코드에 존재하고 있는 CSS 디자인 패턴과 추상성을 다듬었다. 색상 팔레트에 따라서 색상 코드를 사용하고 있는지, Sass 색상 변수를 사용하고 있는지 확실히 알아보기 위해 코드 전반에 걸쳐 색상 관련 CSS 정리도 마쳤다.
나는 디자이너들이 코드의 작동 원리를 파악할 만한 지식을 가지고 있으며, 디자인이 코드로 어떻게 해석될지에 대해 알고 있다고 믿어 의심치 않는다. 위 이미지의 pull request를 생성한 디자이너에게 다음과 같은 질문을 한 적이 있다. “개발 과정에 참여함으로써 기존의 작업 방식이나 디자인 자체에 대한 생각이 바뀌었나요?” 이에 대한 그의 답변은,
10000000% 바뀌었고, 개발에 참여한 것이 인생을 살면서 가장 잘한 일 중 하나라고 생각합니다. 코딩하는 과정에서 좀 더 논리적인 생각이 가능해졌고 뭔가를 배웠다는 생각이 들었으며, 효율적으로 일하는 디자이너로 거듭나게 되었습니다. 그럼으로써 웹상에서 어떻게 구현될지 예상되는 디자인 시안을 만들 줄 알게 되었어요.
디자이너들과의 협업은 상당히 성공적으로 끝났고 이에 대해 매우 자랑스럽다. 모든 디자이너가 코딩을 할 줄 알고 pull request를 생성하기를 기대하는 것은 아니지만, 코드에 대해 이해하려고 노력하는 디자이너들에게 용기를 북돋아 주고 싶다. 또한, 이러한 노력이 불가능한 시도로 비쳐서는 안된다.
다음 포스트 예고
이번 편은 고작 맛보기에 불과하다. 다음번 포스트에는 CSS 방법론을 어떻게 다뤘는지, BBC LIVE 서비스에서는 어떤 식으로 적용했는지에 대해 이야기해 보고자 한다. 또한, 우리 팀의 새로운 프레임워크인 Grandstand를 사용해 BBC Sport 코드 밖에서도 사용 가능하도록 만들고 있는 신규 컴포넌트에 대해서도 다루려고 한다.

Comments